Have you ever wondered about the small yet powerful key on your keyboard labeled “Tab”? How do I Use the Tab Key on My Keyboard, if you’re curious?
You’ve come to the right place. In this article, we’ll unravel the mysteries of the tab key and explore its various functionalities.
Whether filling out online forms, navigating through documents, or seeking shortcuts for faster browsing, understanding the tab key’s capabilities will revolutionize how you interact with your keyboard and computer.
Get ready to unlock the potential of the tab key and streamline your digital workflow.
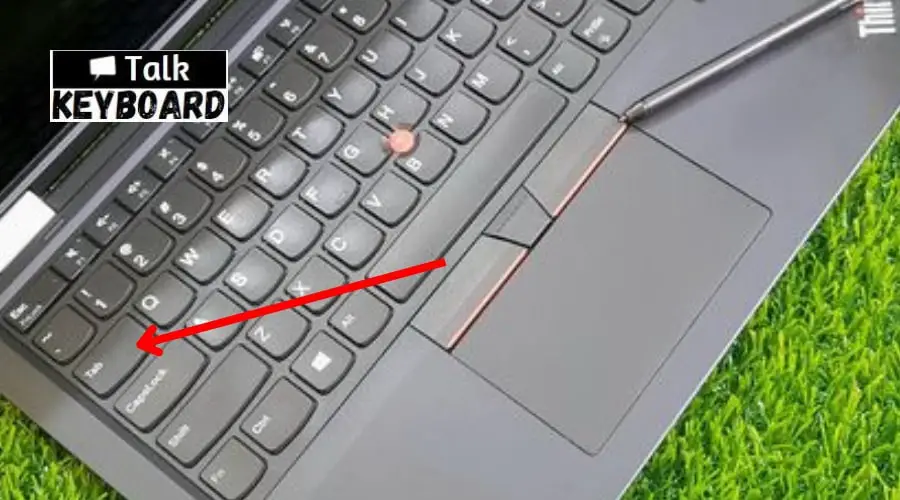
Locate the Tab key on your keyboard on the left side above the Caps Lock key. Pressing the Tab key moves the cursor or insertion point to the next predetermined position, such as the following field in a form or the next cell in a table.

1. Basic Functionality of the Tab Key
The tab key, known as the “Tabulator” key, is found on computer keyboards. It is usually located on the left side of the keyboard, above the Caps Lock key.
Visually, it is represented by a horizontal arrow pointing to the right.
The primary purpose of the tab key is to facilitate navigation and movement between fields or elements within a document or software application.
Pressing shifts the cursor or focus to the following available field, such as text boxes, checkboxes, dropdown menus, or buttons.
This functionality lets users quickly move through different sections, inputs, or interactive elements without using the mouse, trackpad, or arrow keys, improving efficiency and productivity.
2. Navigating Within Documents and Web Pages
The tab key can be your trusty companion when navigating documents and web pages. Its purpose goes beyond simply moving between form fields, extending its usefulness to other areas of digital interaction.
Using the Tab Key to Move between Form Fields
One of the primary uses of the tab key is to move between form fields swiftly. Imagine you’re filling out an online form with multiple sections: name, address, email, and phone number.
Instead of tediously clicking through each field, you can rely on the tab key to jump from one field to the next, saving you precious time and effort.
Advantages of Using the Tab Key for Faster Navigation
Using the tab key for navigation offers several advantages, particularly when quickly moving through a document or web page.
By employing the tab key, you can avoid constantly switching between your mouse and keyboard, maintaining a steady typing rhythm and minimizing interruptions in your workflow.
Tab Key Behavior in Different Software Applications
It’s important to note that the behavior of the tab key may vary slightly depending on the software application you’re using.
While most applications follow the standard behavior of moving the cursor or focus to the following available field, there might be variations in specific contexts.
3. Customizing Tab Key Behavior
While the tab key’s default behavior serves most users well, you might find it beneficial to customize its functionality to suit your specific needs and preferences.
Fortunately, operating systems and software applications often allow tweaking the tab key’s behavior. Let’s explore ways to customize the tab key to optimize your digital experience.
Operating System-Level Settings for Tab Key Behavior
You can often modify the tab key’s behavior at the operating system level through system settings.
For instance, you can adjust the delay between tabbing from one element to another or change the order in which fields are selected.
These settings can be found in the keyboard or accessibility settings of your operating system.
Modifying Tab Order in Web Forms or Applications
In specific scenarios, such as web forms or software applications, developers provide the flexibility to modify the tab order manually.
Tab order refers to the sequence in which fields or elements are selected when the tab key is pressed.
By customizing the tab order, you can ensure a logical and intuitive flow when navigating through forms or interfaces.
4. Tab Key Shortcuts in Popular Software
The tab key not only aids in primary navigation but also offers handy shortcuts in various popular software applications.
Let’s explore how the tab key can save time in some commonly used programs.
Microsoft Word: Using the Tab Key for Indentation
Word processing software like Microsoft Word commonly uses the tab key to create indentation within a document.
Pressing the tab key once indents the text or bullet point while pressing the combination of the shift key and tab key allows you to reverse the indentation.
Spreadsheet Software: Navigating Between Cells
Using the tab key, you may alternate between different cells in spreadsheet programs like Microsoft Excel or Google Sheets.
This enables you to input or update values rapidly without relying entirely on the arrow keys or the mouse, which is very helpful when working with massive datasets.
Web Browsers: Tab Key Shortcuts for Browsing and Navigation
Web browsers also utilize the tab key for browsing and navigation. Pressing the tab key allows you to cycle through links, buttons, and other interactive elements on a webpage.
Combined with other keyboard shortcuts, this can significantly improve your browsing experience.
5. Tab Key Tips and Tricks
The tab key is not just a simple navigation tool; it holds some hidden tips and tricks to boost your efficiency and improve your digital experience.
Here are a few handy tips and tricks to make the most out of the tab key:
Using the Shift Key with the Tab Key for Reverse Navigation
While the tab key moves the cursor or focus forward, you can also use the shift key in combination with the tab key to navigate backward.
This is particularly helpful when correcting or modifying previously entered information.
Tab Key Behavior in Combination with Other Modifier Keys
Depending on your software application, the tab key’s behavior can change when combined with other modifier keys like Ctrl, Alt, or Command.
These combinations often provide additional shortcuts or functionality, so it’s worth exploring them to enhance productivity.
6. Accessibility Considerations for Tab Key Usage
When utilizing the tab key for navigation and interaction, it’s essential to consider accessibility to ensure everyone can access and navigate digital content effectively.
Here are some accessibility considerations to keep in mind:
Keyboard Accessibility:
Some individuals rely solely on keyboards for navigating through digital interfaces, such as those with motor disabilities.
Ensure the tab key provides a clear and logical focus order, allowing keyboard-only users to navigate through elements easily.
Test the tab order and ensure it follows a logical flow, making it intuitive for users to understand and interact with the content.
Skip Links:
Consider implementing skip links in complex web pages with numerous elements. Skip links are hidden links that allow users to skip directly to the main content, bypassing repetitive navigation menus.
This feature benefits users who rely on keyboard navigation, enabling them to jump directly to the relevant content without tabbing through extreme elements.
Support for Assistive Technologies:
Ensure the tab key’s functionality is fully compatible with assistive technologies like screen readers.
Test your website or application with the screen reader software to verify that the tab key navigation is correctly conveyed to users relying on auditory feedback.
7. Alternative Methods for Tab-like Functionality
In situations where the tab key is unavailable, or its usage is limited, alternative methods can provide tab-like functionality for efficient navigation and interaction.
Here are a few alternative methods to consider:
Arrow Keys:
When the tab key is not accessible, arrow keys can substitute for navigating between elements.
The up, down, left, and right arrow keys allow users to move through fields, options, or interactive elements sequentially.
Mouse or Trackpad:
Users can rely on the mouse or trackpad to click on desired elements directly instead of tabbing through them.
This method is beneficial when the number of elements to navigate is small or when precise targeting is required.
Accessibility Tools and Software:
Assistive technologies like switch devices or eye-tracking systems offer alternative methods for individuals with limited mobility to navigate digital interfaces.
These tools allow users to perform tab-like functions using alternative input methods tailored to their needs.
FAQs
A: No, the tab key primarily helps navigate within a specific webpage or software application. You can use the keyboard shortcut Ctrl + Tab (Windows) or Command + Option + Right/Left Arrow (Mac) to switch between browser tabs.
A: In most cases, web developers determine the tab order in web forms. However, some websites may allow users to customize the tab order according to their preferences.
A: The tab key’s behavior may be overridden or disabled in certain software applications due to their specific requirements or configurations. Refer to the software’s documentation or settings to understand limitations or alternative navigation methods.
Conclusion
The tab key is a versatile tool for navigating and interacting with digital content. From moving between form fields to customizing its behavior, the tab key streamlines workflows and enhances productivity.
However, it’s crucial to consider accessibility and provide alternative methods for users who may not have access to the tab key.
By incorporating accessibility considerations and exploring alternative navigation options, we can create a more inclusive and user-friendly digital experience for all.

I am a regular user of computer keyboards. For using keyboard face different kinds of problems and also solve it very easily. I love sharing knowledge about keyboards.
